I’ve got two new interactive overlays out today; an easy to use link button and a timeline action button. (Demo show link).
Link button overlay
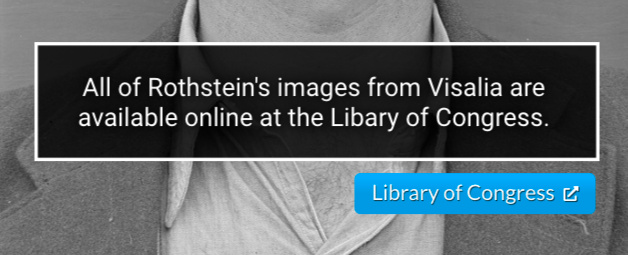
If you’ve ever wanted to put a link at a certain point in your slide show, then the link button is just for you. You can link to a URL in a new window, or have the link open in the same window. When the user clicks on the link, the presentation will pause.
Use cases:
- Link out to related resources
- Add a link button to the end of your show to link shows together
- Add links back to your own portfolio site
- Links to your Instagram or Facebook page
Screenshots:

Action button overlay
These buttons allow your viewers to control the timeline. The most obvious case is for replacing the main play button with a new play button.
You can also add custom pause buttons, or “go to and play” at specific points in the show.
Use cases:
- Custom play buttons
- Rewind buttons at end of show
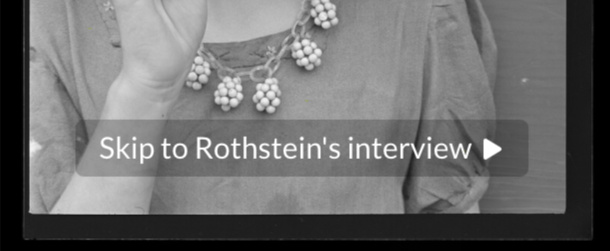
- Skip intro buttons
- Choose your own adventure type experiences
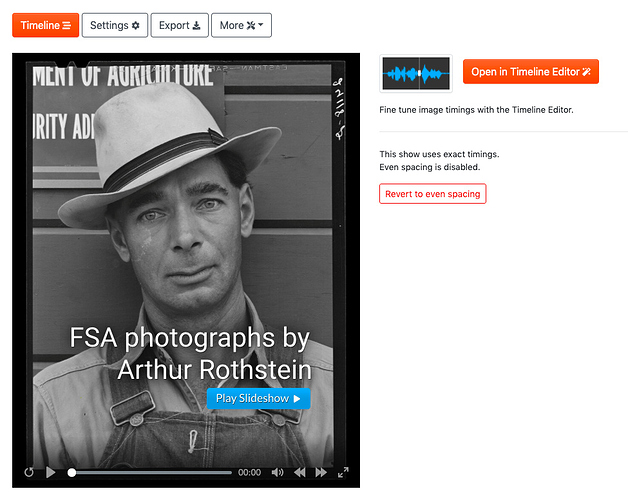
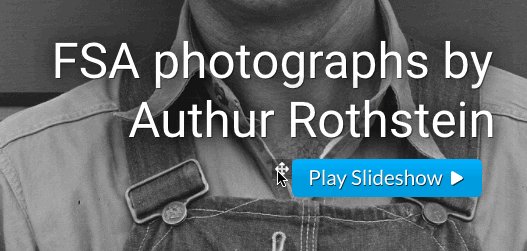
In the following screenshot, I’ve created an entirely new play button for a story I put together on FSA photographer Arthur Rothstein’s documentary portraits from 1940.
(This story is also vertically oriented, which a feature from another recent update).
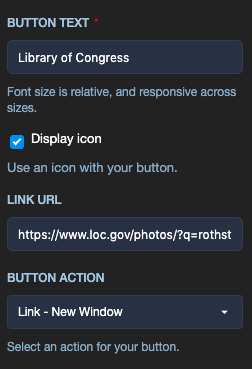
Styling for custom button
You can control most of the button’s attributes.
- Buttons are a single line of text
- Buttons can feature an optional icon
- Add your own call-to-action text
- Any RGB color, including transparency
- Buttons scale with the slide show
Examples:



Buttons are available for web-published shows only
Since there’s no way to create an interactive button in a video file, button overlays don’t appear when you export your show to a video format.
How to add a button overlay
- Open your show in the Timeline editor
- Click Overlays on the pane tabs
- Click “Add Link Button”
- Enter the text and the link.

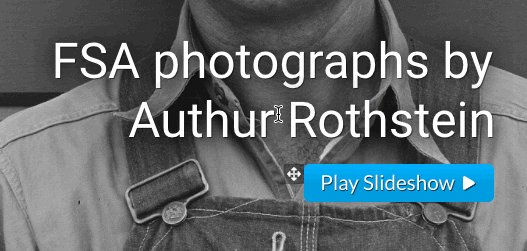
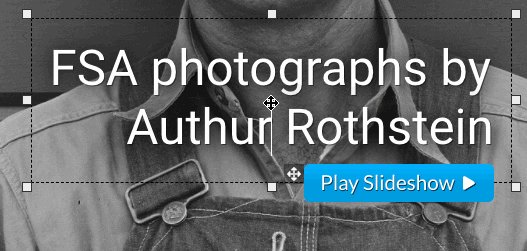
You can also drag-and-drop the button in the player area as illustrated below.

As always, let me know what you think.
Thanks,
Joe